Selamat datang kembali di tutorial membuat crud dengan Ionic PHP dan Mysql. Artikel ini merupakan kelanjutan dari tutorial membuat crud dengan Ionic PHP dan Mysql part 1
Sebelumnya kita telah membuat rest api untuk pertukaran data antar clien dan server, kali ini kita akan membuat bagaimana cara menampilkan data dari database di aplikasi ionic.
Membuat CRUD dengan Ionic PHP dan Mysql Part 2
1. Buat aplikasi baru dengan ionic 3.
ionic start crud blank2. Buat provider bernama auth-service.
ionic g provider auth-service3. Edit file auth-service.ts, ganti apiUrl nya ke alamat rest api yang telah kamu buat pada tutorial part 1.
import { Injectable } from '@angular/core';
import {Http, Headers, RequestOptions } from '@angular/http';
import 'rxjs/add/operator/map';
//arahkan apiUrlnya ke alamat rest api yang kamu buat di tutorial part 1
let apiUrl = 'http://localhost/blog/crud/';
@Injectable()
export class AuthServiceProvider {
constructor(public http : Http) {
}
postData(credentials, type) {
return new Promise((resolve, reject) => {
let headers = new Headers();
headers.append('Content-Type', 'application/json');
let options = new RequestOptions({ headers: headers });
this.http.post(apiUrl + type, JSON.stringify(credentials), options)
.subscribe(res => {
resolve(res.json());
}, (err) => {
reject(err);
});
});
}
GetData(type) {
return new Promise((resolve, reject) => {
let headers = new Headers();
headers.append('Content-Type', 'application/json');
let options = new RequestOptions({ headers: headers });
this.http.get(apiUrl + type , options)
.subscribe(res => {
resolve(res.json());
}, (err) => {
reject(err);
});
});
}
}
4. Buat provider bernama common, provider ini berfungsi untuk membuat animasi loading. dengan provider common kita tidak perlu menulis syntaks loading berulang-ulang setiap melakukan aksi.
ionic g provider common
5. Edit file common.ts seperti dibawah ini.
import { Injectable } from '@angular/core';
import { LoadingController } from 'ionic-angular';
@Injectable()
export class CommonProvider {
public loader: any;
constructor(public loadingCtrl: LoadingController) {
}
presentLoading(){
this.loader = this.loadingCtrl.create({content: "Please wait ..."})
this.loader.present();
}
closeLoading(){
this.loader.dismiss();
}
}
6. Panggil provider dan page yang telah kita buat di app.module.ts, lihat baris yang di beri highlight.
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { HttpModule } from '@angular/http';
import { AuthServiceProvider } from '../providers/auth-service/auth-service';
import { CommonProvider } from '../providers/common/common';
import { FormInputPage } from '../pages/form-input/form-input';
import { FormEditPage } from '../pages/form-edit/form-edit';
@NgModule({
declarations: [
MyApp,
HomePage,
FormInputPage,
FormEditPage
],
imports: [
BrowserModule,
HttpModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
FormInputPage,
FormEditPage
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler},
AuthServiceProvider,
CommonProvider
]
})
export class AppModule {}
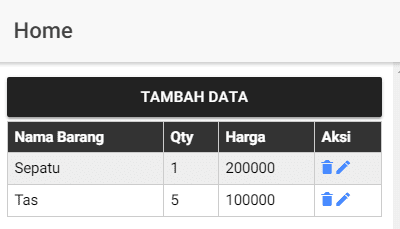
7. Edit home.html seperti dibawah ini
<ion-header>
<ion-navbar>
<ion-title>
Home
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-grid >
<ion-row>
<ion-col col-12>
<button ion-button color="dark" block (click)="pageInput()">Tambah Data</button>
<table >
<thead>
<tr>
<th>Nama Barang</th>
<th>Qty</th>
<th>Harga</th>
<th>Aksi</th>
</tr>
</thead>
<tbody *ngIf="Data_Barang">
<tr *ngFor="let data of Data_Barang" >
<td valign="top">{{data.nama_barang}}</td>
<td valign="top">{{data.qty}}</td>
<td valign="top">{{data.harga}}</td>
<td valign="top">
<a (click)="showConfirm(data.id_barang)"><ion-icon name="trash"></ion-icon></a>
<a (click)="pageEdit(data.id_barang)"><ion-icon name="create"></ion-icon></a>
</td>
</tr>
</tbody>
</table>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
8. Edit file home.ts
import { Component } from '@angular/core';
import { NavController, NavParams, ToastController } from 'ionic-angular';
import { AlertController } from 'ionic-angular';
import { CommonProvider } from '../../providers/common/common';
import { AuthServiceProvider } from '../../providers/auth-service/auth-service';
import { FormEditPage } from '../form-edit/form-edit';
import { FormInputPage } from '../form-input/form-input';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
postDataBarang:any;
Data_Barang:any;
idbarangDelete:any;
postDelete:any;
constructor(public navCtrl: NavController,
public navParams: NavParams,
public authService:AuthServiceProvider,
public common : CommonProvider,
public toastCtrl: ToastController,
public alertCtrl: AlertController) {
}
ionViewWillEnter() {
this.common.presentLoading();
this.authService.GetData('Data_Barang').then((result) => {
this.postDataBarang = result;
if(this.postDataBarang.Data_Barang){
this.Data_Barang=this.postDataBarang.Data_Barang;
this.common.closeLoading();
}
else{
this.Data_Barang='';
this.common.closeLoading();
}
}, (err) => {
const toast = this.toastCtrl.create({
message: 'Gagal koneksi ke server.'+err,
duration: 2500
});
toast.present();
this.common.closeLoading();
});
}
pageInput(){
this.navCtrl.push(FormInputPage);
}
pageEdit(idbarang){
this.navCtrl.push(FormEditPage,{
idbarang: idbarang
});
}
Hapus(idbarang){
this.idbarangDelete={id_barang:idbarang};
this.common.presentLoading();
this.authService.postData(this.idbarangDelete,'Delete_Barang').then((result) => {
this.postDelete = result;
if(this.postDelete.Delete_Barang){
this.authService.GetData('Data_Barang').then((result) => {
this.postDataBarang = result;
if(this.postDataBarang.Data_Barang){
this.Data_Barang=this.postDataBarang.Data_Barang;
}
else{
this.Data_Barang='';
}
}, (err) => {
});
this.common.closeLoading();
}
else{
this.common.closeLoading();
}
}, (err) => {
const toast = this.toastCtrl.create({
message: 'Gagal koneksi ke server.'+err,
duration: 2500
});
toast.present();
this.common.closeLoading();
});
}
showConfirm(idbarang) {
const confirm = this.alertCtrl.create({
message: 'Apakah anda yakin akan menghapus data ini?',
buttons: [
{
text: 'Tidak',
handler: () => {
//console.log('Disagree clicked');
}
},
{
text: 'Ya',
handler: () => {
this.Hapus(idbarang);
}
}
]
});
confirm.present();
}
}
9. Tambahkan css seperti ini di home.scss untuk mempercantik tampilan tabel.
page-home {
table {
width: 100%;
border-collapse: collapse;
font-size: 10pt;
}
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
}

Tutorial Membuat CRUD dengan Ionic PHP dan Mysql Part 2 sampai disini. Untuk selanjutnya pada part 3 kita akan melanjutkan cara simpan data ke database mysql dengan ionic.
Baca juga
- Membuat CRUD dengan Ionic PHP dan Mysql Part 1
- Membuat CRUD dengan Ionic PHP dan Mysql Part 2
- Membuat CRUD dengan Ionic PHP dan Mysql Part 3
- Membuat CRUD dengan Ionic PHP dan Mysql Part 4

