Tutorial kali ini kita akan belajar membuat aplikasi ionic sederhana untuk mengambil gambar dengan kamera atau memilih dari pustaka gambar kemudian gambar akan di upload ke server dengan PHP.
Upload Gambar ke Server dengan Ionic
1. Buat aplikasi baru dengan ionic 3 bernama uploadimage.
ionic start uploadimage blank
2.Install plugin yang di perlukan.
ionic cordova plugin add cordova-plugin-camera --save
npm install --save @ionic-native/camera@4.2
ionic cordova plugin add cordova-plugin-file --save
npm install --save @ionic-native/file@4.2
ionic cordova plugin add cordova-plugin-filepath --save
npm install --save @ionic-native/file-path@4.2
ionic cordova plugin add cordova-plugin-file-transfer --save
npm install --save @ionic-native/file-transfer@4.2
Setiap npm yang kita instal menggunakan versi 4.2 dikarenakan kita membangun aplikasi dengan ionic 3, untuk pengguna ionic 4 bisa menghapus @4.2 di setiap npm atau ganti @latest untuk instal npm latest version.
Baca juga: Upload File (pdf, docx, xlsx, ppt, etc) ke Server Ionic 3
Keterangan:
cordova-plugin-camera
Plugin ini memungkinkan untuk mengambil gambar dari kamera atau memilih gambar dari pustaka gambar.
cordova-plugin-file
Plugin ini memungkinkan akses baca/tulis ke file yang berada di perangkat.
cordova-plugin-filepath
Plugin ini memungkinkan untuk melihat jalur sistem file asli untuk URI konten android.
cordova-plugin-file-transfer
Plugin ini memungkinkan untuk mengunggah dan mengunduh file.
3. Include plugin yang telah di instal dengan menambahkan imports dan providers di src/app/app.module.ts, Lihat baris yang di beri highlight.
cordova-plugin-file
Plugin ini memungkinkan akses baca/tulis ke file yang berada di perangkat.
cordova-plugin-filepath
Plugin ini memungkinkan untuk melihat jalur sistem file asli untuk URI konten android.
cordova-plugin-file-transfer
Plugin ini memungkinkan untuk mengunggah dan mengunduh file.
3. Include plugin yang telah di instal dengan menambahkan imports dan providers di src/app/app.module.ts, Lihat baris yang di beri highlight.
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { FileTransfer, FileTransferObject } from '@ionic-native/file-transfer';
import { File } from '@ionic-native/file';
import { FilePath } from '@ionic-native/file-path';
import { Camera } from '@ionic-native/camera';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
FileTransfer,
FileTransferObject,
File,
FilePath,
Camera,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
4. Buat fungsi untuk mengambil gambar dari kamera atau pilih dari pustaka gambar. Buka src/pages/home/home.ts kemudian ubah seperti dibawah ini.
import { Component } from '@angular/core';
import { NavController, ToastController, ActionSheetController,LoadingController } from 'ionic-angular';
import { FileTransfer, FileUploadOptions, FileTransferObject } from '@ionic-native/file-transfer';
import { Camera, CameraOptions } from '@ionic-native/camera';
import { FilePath } from '@ionic-native/file-path';
import { File,FileEntry } from '@ionic-native/file';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
imageURI:any;
imageFileName:any;
GetImageNameUpload:any;
constructor(public navCtrl: NavController,
public toastCtrl: ToastController,
public actionSheetCtrl: ActionSheetController,
private transfer: FileTransfer,
private camera: Camera,
private filePath: FilePath,
private file: File,
public loadingCtrl: LoadingController) {
}
presentActionSheet() {
let actionSheet = this.actionSheetCtrl.create({
title: 'Pilih sumber gambar',
buttons: [
{
text: 'Ambil foto',
handler: () => {
this.getImage(this.camera.PictureSourceType.CAMERA);
}
},
{
text: 'Ambil dari galeri',
handler: () => {
this.getImage(this.camera.PictureSourceType.PHOTOLIBRARY);
}
},
{
text: 'Batal',
role: 'cancel'
}
]
});
actionSheet.present();
}
getImage(sourceType) {
let loader = this.loadingCtrl.create({
content: "Please wait..."
});
loader.present();
const options: CameraOptions = {
quality: 100,
destinationType: this.camera.DestinationType.FILE_URI,
sourceType: sourceType
}
this.camera.getPicture(options).then((imagePath) => {
this.imageURI = imagePath;
this.filePath.resolveNativePath(imagePath)
.then(filePath => {
this.file.resolveLocalFilesystemUrl(filePath).then(fileInfo =>
{
let files = fileInfo as FileEntry;
files.file(success =>
{
this.imageFileName=success.name;
});
},err =>
{
console.log(err);
throw err;
});
});
loader.dismiss();
}, (err) => {
console.log(err);
this.presentToast(err);
loader.dismiss();
});
}
uploadFile() {
let loader = this.loadingCtrl.create({
content: "Uploading..."
});
loader.present();
const fileTransfer: FileTransferObject = this.transfer.create();
let URL="http://10.0.2.2/blog/upload-image-ionic/upload.php";
let options: FileUploadOptions = {
fileKey: 'file',
fileName: this.imageFileName,
chunkedMode: false,
mimeType: "image/jpeg",
headers: {}
}
fileTransfer.upload(this.imageURI, URL, options)
.then((data) => {
this.GetImageNameUpload=this.imageFileName;
loader.dismiss();
this.presentToast("Image uploaded successfully");
}, (err) => {
console.log(err);
loader.dismiss();
this.presentToast(err);
});
}
presentToast(msg) {
let toast = this.toastCtrl.create({
message: msg,
duration: 3000,
position: 'bottom'
});
toast.onDidDismiss(() => {
console.log('Dismissed toast');
});
toast.present();
}
}
Keterangan:
Fungsi presentActionSheet() berguna untuk menampilkan daftar opsi. Pada fungsi ini terdapat dua opsi yaitu Ambil foto dan Ambil dari galeri. Saat salah satu opsi di pilih, fungsi getImage() akan di aktifkan dengan membawa parameter. Parameter ini berguna untuk membedakan apakah user memilih ambil gambar dengan kamera atau pilih gambar dari pustaka gambar. Setelah user memilih gambar, path uri gambar tersebut akan disimpan pada variabel this.imageURI. Path uri ini yang nantinya akan di upload ke server.
this.filePath di gunakan untuk mengetahui file name gambar, file name ini akan disimpan pada variabel imageFileName.
Ketika user upload gambar, fungsi uploadFile() akan diaktifkan. Kamu bisa ganti alamat url dengan url directory server kamu. Url ini yang nantinya akan mengarahkan ke server. Alamat url http://10.0.2.2 berguna untuk menghubungkan emulator dengan localhost PC kamu. Kamu bisa baca disini untuk lebih jelasnya Set up Android Emulator networking.
5. home.ts
this.filePath di gunakan untuk mengetahui file name gambar, file name ini akan disimpan pada variabel imageFileName.
Ketika user upload gambar, fungsi uploadFile() akan diaktifkan. Kamu bisa ganti alamat url dengan url directory server kamu. Url ini yang nantinya akan mengarahkan ke server. Alamat url http://10.0.2.2 berguna untuk menghubungkan emulator dengan localhost PC kamu. Kamu bisa baca disini untuk lebih jelasnya Set up Android Emulator networking.
5. home.ts
<ion-header>
<ion-navbar>
<ion-title>
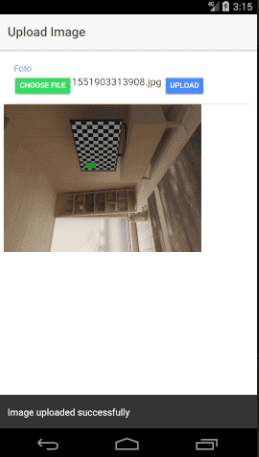
Upload Image
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-grid>
<ion-row>
<ion-col col-12>
<ion-item>
<p style="color:#488aff">Foto</p>
<button ion-button color="secondary" (click)="presentActionSheet()">Choose File</button>{{imageFileName}}
<button ion-button (click)="uploadFile()">Upload</button>
</ion-item>
<img *ngIf="GetImageNameUpload" src="http://10.0.2.2/blog/upload-image-ionic/uploads/{{GetImageNameUpload}}" width="80%">
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
Baca juga Upload dan Compress/Resize File Gambar dengan PHP
6. Buat file dengan PHP untuk memproses gambar. Simpan dengan nama upload.php di directory htdocs kamu. Buat juga satu folder uploads untuk menyimpan gambar.
6. Buat file dengan PHP untuk memproses gambar. Simpan dengan nama upload.php di directory htdocs kamu. Buat juga satu folder uploads untuk menyimpan gambar.
upload.php
<?php
header('Access-Control-Allow-Origin: *');
$target_path = "uploads/";
$target_path = $target_path.basename( $_FILES['file']['name']);
if (move_uploaded_file($_FILES['file']['tmp_name'], $target_path)) {
echo "Upload gambar berhasil";
} else {
echo $target_path;
}
?>


Jalankan aplikasi dengan emulator android, karena sebagian plugin tidak bekerja jika dijalankan di browser. Tutorial upload gambar dengan ionic sampai disini, semoga bermanfaat.
Related Search:- Upload images on ionic
- Upload images to the server on ionic
- Get file name before upload on ionic

