Selamat datang kembali di blog mari belajar coding. Pada tutorial kali ini kita akan belajar menampilkan peta google maps api menggunakan PHP dan database Mysql. Bagi teman-teman yang yang sedang belajar untuk membuat sebuah sistem informasi berbasis web dengan menampilkan peta di dalam sistemnya tutorial ini mungkin dapat membantu. Apa itu Google Maps? Google maps merupakan layanan berbasis web yang menyediakan informasi terperinci tentang wilayah geografis dan situs di seluruh dunia. Selain peta jalan konvensional, Google Maps menawarkan pemandangan udara dan satelit di banyak tempat.
Menampilkan Peta Google Maps Api Menggunakan PHP dan Database Mysql
1. Buka dashboard google developer console kamu . console.developers.google.com .
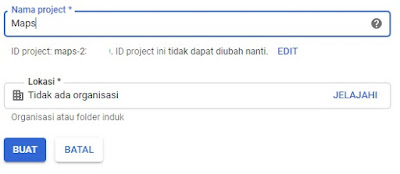
2. Buat sebuah project baru untuk mendapatkan api google maps.
3. Aktifkan API dan layanan Maps JavaScript API.
4. Setting Kredential untuk generate API.
5. Setelah selesai membuat API untuk Google maps, selanjutnya kita akan membuat sebuah database untuk menyimpan data yang nantinya akan di tampilkan di peta google maps. Buat database bernama wisata dengan satu tabel pariwisata.
CREATE DATABASE wisata;
USE wisata;
CREATE TABLE `pariwisata` (
`id_pariwisata` int(11) NOT NULL AUTO_INCREMENT,
`nama_pariwisata` varchar(255) DEFAULT NULL,
`alamat` varchar(255) DEFAULT NULL,
`lat` varchar(255) DEFAULT NULL,
`long` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id_pariwisata`)
);
INSERT INTO `pariwisata` VALUES ('1', 'Lawang Sewu', 'Jl. Pemuda, Sekayu, Semarang Tengah, Kota Semarang, Jawa Tengah 50132', '-6.9839838', '110.4097825');
INSERT INTO `pariwisata` VALUES ('2', 'Kuil Sam Poo Kong', 'Jl. Simongan No.129, Bongsari, Semarang Bar., Kota Semarang, Jawa Tengah 50148', '-6.9959811', '110.3961827');
INSERT INTO `pariwisata` VALUES ('3', 'Masjid Agung Jawa Tengah', 'Jl. Gajah Raya, Sambirejo, Gayamsari, Kota Semarang, Jawa Tengah 50166', '-6.9836792', '110.443832');
INSERT INTO `pariwisata` VALUES ('4', 'Brown Canyon Semarang', 'Rowosari, Tembalang, Semarang City, Central Java 50279', '-7.0565487', '110.4839172');
INSERT INTO `pariwisata` VALUES ('5', 'Gereja Dome Blenduk', 'Jl. Letjen Suprapto No.32, Tj. Mas, Semarang Utara, Kota Semarang, Jawa Tengah 50174', '-6.9681578', '110.4252718');
INSERT INTO `pariwisata` VALUES ('6', 'Kota Lama Semarang', 'Bandarharjo, North Semarang, Semarang City, Central Java 50175', '-6.9682652', '110.4243436');
INSERT INTO `pariwisata` VALUES ('7', 'Tugu Muda', 'Jl. Yudistira No.5, Pendrikan Kidul, Semarang Tengah, Kota Semarang, Jawa Tengah 50131', '-6.9843228', '110.4071145');
INSERT INTO `pariwisata` VALUES ('8', 'Kampung Pelangi', 'Jl. DR. Sutomo No.89, Randusari, Semarang Sel., Kota Semarang, Jawa Tengah 50244', '-6.9888768', '110.4061895');
INSERT INTO `pariwisata` VALUES ('9', 'Taman Indonesia Kaya', 'Jl. Menteri Supeno, Mugassari, Semarang Sel., Kota Semarang, Jawa Tengah 50249', '-6.9924063', '110.4178206');
INSERT INTO `pariwisata` VALUES ('10', 'Grand Maerakaca Kota Semarang', 'Tawangsari, West Semarang, Semarang City, Central Java 50144', '-6.9823905', '110.3949371');
7. Buat folder bernama maps di dalam directory xampp/htdocs
8. Buat file bernama koneksi.php di dalam di directory xampp/htdocs/maps. untuk menghubungkan dengan database.
8. Buat file bernama koneksi.php di dalam di directory xampp/htdocs/maps. untuk menghubungkan dengan database.
<?php
mysql_connect("localhost","root","");
mysql_select_db("wisata");
?>9. Ada beberapa cara untuk mengakses data dari database yang akan ditampilkan kedalam peta google maps, kita bisa menggunakan format XML, JSON atau langsung memanggil data menggunakan PHP didalam script Javascript.
Contoh jika data berupa XML.
10. Buat satu file bernama data-xml.php di dalam directory xampp/htdoc/maps.
<?php
header('Content-type: text/xml');
header('Pragma: public');
header('Cache-control: private');
include("koneksi.php");
echo "<?xml version=\"1.0\" encoding=\"utf-8\"?>";
echo "<markers>";
$sql="select * from pariwisata";
$query=mysql_query($sql) or die(mysql_error());
while ($data=mysql_fetch_array($query)) {
echo "<marker id_pariwisata='".$data['id_pariwisata']."' nama_pariwisata='".$data['nama_pariwisata']."' alamat='".$data['alamat']."' lat='".$data['lat']."' long='".$data['long']."'/>";
}
echo "</markers>";
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
#map {
height: 80%;
width: 80%;
margin: 0 auto 0 auto;
}
html, body {
height: 100%;
}
</style>
</head>
<body>
<h2 align="center">Wisata Semarang</h2>
<div id="map"></div>
<div align="center">
<a href="https://www.maribelajarcoding.com" target="_blank">maribelajarcoding.com</a>
</div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(-7.0016372,110.4428114),
zoom: 12
});
var infoWindow = new google.maps.InfoWindow;
downloadUrl('http://localhost/blog/maps/data-xml.php', function(data) {
var xml = data.responseXML;
var markers = xml.documentElement.getElementsByTagName('marker');
Array.prototype.forEach.call(markers, function(markerElem) {
var id_pariwisata = markerElem.getAttribute('id_pariwisata');
var nama_pariwisata = markerElem.getAttribute('nama_pariwisata');
var alamat = markerElem.getAttribute('alamat');
var point = new google.maps.LatLng(
parseFloat(markerElem.getAttribute('lat')),
parseFloat(markerElem.getAttribute('long')));
var infowincontent = document.createElement('div');
var strong = document.createElement('strong');
strong.textContent = nama_pariwisata
infowincontent.appendChild(strong);
infowincontent.appendChild(document.createElement('br'));
var text = document.createElement('text');
text.textContent = alamat
infowincontent.appendChild(text);
var marker = new google.maps.Marker({
map: map,
position: point
});
marker.addListener('click', function() {
infoWindow.setContent(infowincontent);
infoWindow.open(map, marker);
});
});
});
}
function downloadUrl(url, callback) {
var request = window.ActiveXObject ?
new ActiveXObject('Microsoft.XMLHTTP') :
new XMLHttpRequest;
request.onreadystatechange = function() {
if (request.readyState == 4) {
request.onreadystatechange = doNothing;
callback(request, request.status);
}
};
request.open('GET', url, true);
request.send(null);
}
function doNothing() {}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
</body>
</html>
Keterangan:
Ganti YOUR_API_KEY dengan api kamu pada baris terakhir.
Karena pada contoh kita membuat sebuah sistem informasi pariwisata di Kota Semarang, kamu bisa mengganti center maps dengan mengubah lat, long pada variabel center. Lihat baris yang diberi highlight.
Ganti YOUR_API_KEY dengan api kamu pada baris terakhir.
Karena pada contoh kita membuat sebuah sistem informasi pariwisata di Kota Semarang, kamu bisa mengganti center maps dengan mengubah lat, long pada variabel center. Lihat baris yang diberi highlight.
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(-7.0016372,110.4428114),
zoom: 12
});
Kode dibawah ini merupakan fungsi untuk memanggil data-xml.php menggunakan vanila javascript.
function downloadUrl(url, callback) {
var request = window.ActiveXObject ?
new ActiveXObject('Microsoft.XMLHTTP') :
new XMLHttpRequest;
request.onreadystatechange = function() {
if (request.readyState == 4) {
request.onreadystatechange = doNothing;
callback(request, request.status);
}
};
request.open('GET', url, true);
request.send(null);
}
markerElem.getAttribute merupakan atribute data xml.
Kode dibawah ini berguna untuk menampilkan marker.
var marker = new google.maps.Marker({
map: map,
position: point
});
Kode dibawah ini berguna untuk menampilkan konten data jika marker di klik.
marker.addListener('click', function() {
infoWindow.setContent(infowincontent);
infoWindow.open(map, marker);
});
Kamu juga bisa menampilkan gambar pada konten data dengan menambahkan document.createElement("IMG");
Contoh jika data berupa JSON.
12. Buat file data-json.php di directory xampp/htdocs/maps .
<?php
header('Content-Type: application/json; charset=utf8');
//panggil koneksi.php
include("koneksi.php");
$sql="SELECT * FROM pariwisata";
$query=mysql_query($sql) or die(mysql_error());
$array=array();
while($data=mysql_fetch_assoc($query)) $array[]=$data;
echo json_encode($array);
?>
13. Buat file latihan2.php di directory xampp/htdocs/maps.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
#map {
height: 80%;
width: 80%;
margin: 0 auto 0 auto;
}
html, body {
height: 100%;
}
</style>
</head>
<body>
<h2 align="center">Wisata Semarang</h2>
<div id="map"></div>
<div align="center">
<a href="https://www.maribelajarcoding.com" target="_blank">maribelajarcoding.com</a>
</div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: new google.maps.LatLng(-7.0016372,110.4428114),
zoom: 12
});
var infoWindow = new google.maps.InfoWindow;
downloadUrl('http://localhost/blog/maps/data-json.php', function(data) {
var markers=JSON.parse(data.responseText);
markers.forEach(function(element) {
var id_pariwisata = element.id_pariwisata;
var nama_pariwisata = element.nama_pariwisata;
var alamat = element.alamat;
var point = new google.maps.LatLng(
parseFloat(element.lat),
parseFloat(element.long));
var infowincontent = document.createElement('div');
var strong = document.createElement('strong');
strong.textContent = nama_pariwisata
infowincontent.appendChild(strong);
infowincontent.appendChild(document.createElement('br'));
var text = document.createElement('text');
text.textContent = alamat
infowincontent.appendChild(text);
var marker = new google.maps.Marker({
map: map,
position: point
});
marker.addListener('click', function() {
infoWindow.setContent(infowincontent);
infoWindow.open(map, marker);
});
});
});
}
function downloadUrl(url, callback) {
var request = window.ActiveXObject ?
new ActiveXObject('Microsoft.XMLHTTP') :
new XMLHttpRequest;
request.onreadystatechange = function() {
if (request.readyState == 4) {
request.onreadystatechange = doNothing;
callback(request, request.status);
}
};
request.open('GET', url, true);
request.send(null);
}
function doNothing() {}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
</body>
</html>
Jalankan file latihan1.php dan latihan2.php menggunakan browser, pastikan services apache dan mysql dalam keadaan start.
Baca juga: Mengganti Icon Marker Google Maps API dengan Gambar
Source code:
maps.rar
Baca juga: Mengganti Icon Marker Google Maps API dengan Gambar
Source code:
Related search:
Menampilkan Peta Google Maps Api dengan PHP dan Mysql
Menampilkan Peta Google Maps Api di website