Selamat datang di blog Mari belajar coding. Pada tutorial kali ini kita akan belajar membuat fungsi double tap back button to exit pada ionic 3. Saat kita mengetuk sekali pada back button pada halaman root ionic 3, maka akan muncul sebuah toast atau alert dengan keterangan ketuk sekali lagi untuk keluar aplikasi dan ketika pada halaman push maka akan otomatis menutup halaman tersebut.
Membuat Double Tap Back Button To Exit Ionic 3
Pertama-tama kita akan create app baru menggunakan ionic 3. Ketik kode dibawah ini di cmd atau terminal.
ionic start doubletap blank
Setelah selesai create app, selanjutnya kita akan menginstal plugin native x-toast, x-toast merupakan popup text kecil yang muncul ketika kita mengetuk sekali pada back button.
ionic cordova plugin add cordova-plugin-x-toast
npm install --save @ionic-native/toast@4
Tambahkan import module x-toast pada app.module.ts yang berada pada sc/app/app.module.ts.
import { Toast } from '@ionic-native/toast';
Tambahkan module Toast di providers pada halaman app.module.ts yang berada pada sc/app/app.module.ts.
providers: [
StatusBar,
SplashScreen,
Toast,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
Kode lengkap pada app.module.ts seperti dibawah ini.
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { Toast } from '@ionic-native/toast';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
Toast,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
Selanjutnya edit pada app.component.ts yang berada pada src/app/app.component.ts. Tambahkan import toast, viewchild, dan nav.
import { Component, ViewChild } from '@angular/core';
import { Platform, Nav } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { HomePage } from '../pages/home/home';
import { Toast } from '@ionic-native/toast';
Tambahkan viewchild nav dan buat variabel counter untuk menghitung jumlah ketukan pada back button setelah export class.
@ViewChild(Nav) nav: Nav;
public counter=0;
Tambahkan module toast pada constructor.
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen, public toast:Toast)
Buat fungsi saat back button di ketuk.
platform.registerBackButtonAction(() => {
var stackSize = this.nav.length();
if(stackSize <= 1){
if (this.counter==0) {
this.counter++;
this.presentToast();
setTimeout(()=>{this.counter=0},3000);
}else{
platform.exitApp();
}
}else{
this.nav.pop();
}
});
Keterangan:
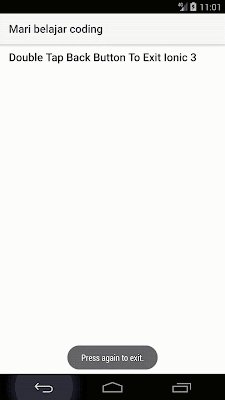
Saat kita mengetuk back button pada halaman push, maka halaman tersebut akan menutup dan ketika mengetuk satu kali back button pada halaman root, akan muncul sebuah pop up kecil dengan keterangan 'press again to exit.
Terakhir buat fungsi x-toast untuk memunculkan pesan.
Saat kita mengetuk back button pada halaman push, maka halaman tersebut akan menutup dan ketika mengetuk satu kali back button pada halaman root, akan muncul sebuah pop up kecil dengan keterangan 'press again to exit.
Terakhir buat fungsi x-toast untuk memunculkan pesan.
presentToast() {
this.toast.show('Press again to exit.','2500','bottom').subscribe(
toast=>{
});
}
Kode lengkap pada app.component.ts seperti dibawah ini.
import { Component, ViewChild } from '@angular/core';
import { Platform, Nav } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { HomePage } from '../pages/home/home';
import { Toast } from '@ionic-native/toast';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
@ViewChild(Nav) nav: Nav;
public counter=0;
rootPage:any = HomePage;
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen, public toast:Toast) {
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
statusBar.styleDefault();
splashScreen.hide();
});
platform.registerBackButtonAction(() => {
var stackSize = this.nav.length();
if(stackSize <= 1){
if (this.counter==0) {
this.counter++;
this.presentToast();
setTimeout(()=>{this.counter=0},3000);
}else{
platform.exitApp();
}
}else{
this.nav.pop();
}
});
}
presentToast() {
this.toast.show('Press again to exit.','2500','bottom').subscribe(
toast=>{
});
}
}
Silahkan teman-teman jalankan aplikasi menggunakan emulator atau real device. Tutorial membuat double tap back button to exit ionic 3 telah selesai. Sekian, terimakasih.
Related search:
Double tap back button to exit ionic 3
Back button to exit ionic 3
Related search:
Double tap back button to exit ionic 3
Back button to exit ionic 3