Selamat datang di blog Mari belajar coding. Setelah artikel sebelumnya kita belajar membuat sebuah grafik dengan chart.js, pada tutorial kali ini kita akan mengintegerasikannya dengan PHP dan database Mysql. Dengan menggunakan sebuah grafik, kita dapat membuat sebuah laporan seperti laporan data produk, data penjualan, dan sebagainya yang akan di tampilkan dalam bentuk visual.
Membuat Grafik dengan Chart.js PHP dan MySQL
1. Di tutorial membuat grafik dengan chart.js php dan mysql ini, kita akan membuat sebuah grafik laporan data produk. Maka dari itu pertama kita buat sebuah database dan tabel. Contoh buat database penjualan dan tabel produk.
Membuat Grafik dengan Chart.js PHP dan MySQL
1. Di tutorial membuat grafik dengan chart.js php dan mysql ini, kita akan membuat sebuah grafik laporan data produk. Maka dari itu pertama kita buat sebuah database dan tabel. Contoh buat database penjualan dan tabel produk.
CREATE DATABASE penjualan;
USE penjualan;
CREATE TABLE `produk` (
`IdProduk` int(11) PRIMARY KEY AUTO_INCREMENT,
`NamaProduk` varchar(255),
`Jml` int(11)
);
2. Insert data kedalam tabel produk.
INSERT INTO `produk` (`IdProduk`, `NamaProduk`, `Jml`) VALUES
(9, 'Asus', 18),
(10, 'Apple', 25),
(11, 'Xiomi', 13),
(12, 'Oppo', 5),
(13, 'Vivo', 7),
(14, 'Samsung', 30);
3. Setelah berhasil membuat sebuah database dan insert data kedalam tabel, sekarang kita telah mempunyai data produk dengan field idProduk, NamaProduk dan Jml. Selanjutnya buat sebuah file json dari data produk. Salin kode berikut ini kemudian simpan dengan nama data-produk.php di directory xampp/htdocs/latihan-chartjs.
<?php
header('Content-Type: application/json; charset=utf8');
//koneksi kedatabase penjualan
mysql_connect("localhost","root","");
mysql_select_db("penjualan");
//query tabel produk
$sql="SELECT * FROM produk";
$query=mysql_query($sql) or die(mysql_error());
$array=array();
while($data=mysql_fetch_assoc($query)) $array[]=$data;
//mengubah data array menjadi format json
echo json_encode($array);
?>
Tampilan jika data-produk.php di jalankan. Pastikan services apache dan mysql di xampp control panel dalam keadaan start.
4. Download plugin chart.js. Chart.js.zip , Extrak hasil download menggunakan winrar atau winzip kemudian pindahkan folder chartjs ke directory xampp/htdocs/latihan-chartjs.
5. Untuk mengintegerasikan dengan plugin chartjs, panggil file js dan css nya. Ada dua tipe file js yaitu chart.js dan Chart.bundle.js. Untuk versi bundle sudah include dengan moment.js. Sertakan juga jquery.js untuk menggunakan fungsi getJSON, karena kita akan merequest data file data-produk.php dengan fungsi getJSON.
5. Untuk mengintegerasikan dengan plugin chartjs, panggil file js dan css nya. Ada dua tipe file js yaitu chart.js dan Chart.bundle.js. Untuk versi bundle sudah include dengan moment.js. Sertakan juga jquery.js untuk menggunakan fungsi getJSON, karena kita akan merequest data file data-produk.php dengan fungsi getJSON.
<link rel="stylesheet" type="text/css" href="Chartjs/Chart.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script type="text/javascript" src="Chartjs/Chart.min.js"> </script>
6. Tambahkan tag canvas untuk menampilkan grafik di body html.
<canvas id="myChart"></canvas>
7 Buat fungsi dengan javascript untuk request data-produk.php dengan getJSON.
<script>
$.getJSON( "http://localhost/latihan-chartjs/data-produk.php", function( data ) {
var isi_labels = [];
var isi_data=[];
$(data).each(function(i){
isi_labels.push(data[i].NamaProduk);
isi_data.push(data[i].Jml);
});
console.log(isi_labels);
console.log(isi_data);
});
</script>
8. Untuk integerasi data json dengan plugin chartjs seperti dibawah ini.
<script>
$.getJSON( "http://localhost/latihan-chartjs/data-produk.php", function( data ) {
var isi_labels = [];
var isi_data=[];
$(data).each(function(i){
isi_labels.push(data[i].NamaProduk);
isi_data.push(data[i].Jml);
});
//deklarasi chartjs untuk membuat grafik 2d di id mychart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
//chart akan ditampilkan sebagai bar chart
type: 'bar',
data: {
//membuat label chart
labels: isi_labels,
datasets: [{
label: 'Data Produk',
//isi chart
data: isi_data,
//membuat warna pada bar chart
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
});
</script>
9. Kode lengkapnya seperti ini, simpan file dengan nama index.php.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<link rel="stylesheet" type="text/css" href="Chartjs/Chart.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script type="text/javascript" src="Chartjs/Chart.min.js"> </script>
</head>
<body>
<h2 >Membuat Grafik dengan Chart.js PHP dan MySQL</h2>
<div style="width: 600px;" >
<canvas id="myChart"></canvas>
</div>
<h4><a href="">maribelajarcoding.com</a></h4>
<script>
$.getJSON( "http://localhost/latihan-chartjs/data-produk.php", function( data ) {
var isi_labels = [];
var isi_data=[];
$(data).each(function(i){
isi_labels.push(data[i].NamaProduk);
isi_data.push(data[i].Jml);
});
//deklarasi chartjs untuk membuat grafik 2d di id mychart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
//chart akan ditampilkan sebagai bar chart
type: 'bar',
data: {
//membuat label chart
labels: isi_labels,
datasets: [{
label: 'Data Produk',
//isi chart
data: isi_data,
//membuat warna pada bar chart
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
});
</script>
</body>
</html>
Untuk menjalankan program, pastikan services apache dan mysql pada xampp control panel dalam keadaan start serta gunakan koneksi internet karena file jquery.js langsung di panggil menggunakan CDN.
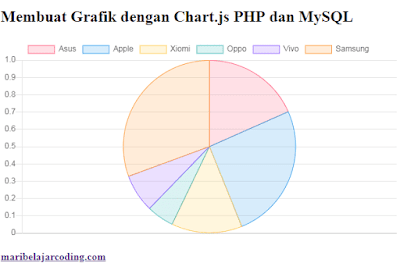
Kita juga bisa mengganti tipe grafiknya dengan mengubah variabel type, contoh jika kita akan menampilkan grafik tipe pie.
Tutorial membuat grafik dengan chartjs PHP dan Mysql sampai disini. Sekian semoga bermanfaat.
Baca juga Membuat grafik grouping dengan chartjs
Related search:
Membuat grafik dengan PHP dan MySQL
Membuat chart dengan PHP dan MySQL
Kita juga bisa mengganti tipe grafiknya dengan mengubah variabel type, contoh jika kita akan menampilkan grafik tipe pie.
Tutorial membuat grafik dengan chartjs PHP dan Mysql sampai disini. Sekian semoga bermanfaat.
Baca juga Membuat grafik grouping dengan chartjs
Related search:
Membuat grafik dengan PHP dan MySQL
Membuat chart dengan PHP dan MySQL