Selamat datang di blog Mari belajar coding. Jika pada tutorial sebelumnya kita pernah membuat sebuah grafik dengan satu label satu data dari database menggunakan Chartjs dan PHP Mysql, pada tutorial kali ini kita akan belajar membuat grafik grouping menggunakan Chartjs dan PHP Mysql.
Membuat Grafik Grouping dengan Chartjs PHP dan Mysql
Pertama-tama kita akan membuat database dan tabel terlebih dahulu. di contoh kasus membuat grafik grouping dengan Chartjs PHP dan Mysql ini kita akan membuat database penduduk di wilayah DKI Jakarta berdasarkan jenis kelamin laki-laki dan perempuan. teman-teman bisa melihat contoh penerapan grafik di atas.
CREATE DATABASE penduduk;
USE penduduk;
CREATE TABLE `penduduk` (
`ID` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`Kota_Kab` varchar(255),
`Jml_P` int(11),
`Jml_L` int(11)
);
INSERT INTO `penduduk` VALUES (1, 'Kepulauan Seribu', 11720, 11620);
INSERT INTO `penduduk` VALUES (2, 'Jakarta Selatan', 1096469, 1089242);
INSERT INTO `penduduk` VALUES (3, 'Jakarta Timur', 1436128, 1407688);
INSERT INTO `penduduk` VALUES (4, 'Jakarta Pusat', 457025, 457157);
INSERT INTO `penduduk` VALUES (5, 'Jakarta Barat', 1246288, 1217272);
INSERT INTO `penduduk` VALUES (6, 'Jakarta Utara', 867727, 879588);
Setelah selesai membuat database, selanjutnya kita akan membuat sebuah file json dari data penduduk. Buat folder chart di directory xampp/htdocs. kemudian buat file data-penduduk.php untuk menampilkan data penduduk sebagai file json.
<?php
header('Content-Type: application/json; charset=utf8');
//koneksi kedatabase penduduk
mysql_connect("localhost","root","");
mysql_select_db("penduduk");
//query tabel penduduk
$sql="SELECT * FROM penduduk";
$query=mysql_query($sql) or die(mysql_error());
$array=array();
while($data=mysql_fetch_assoc($query)) $array[]=$data;
//mengubah data array menjadi format json
echo json_encode($array);
?>
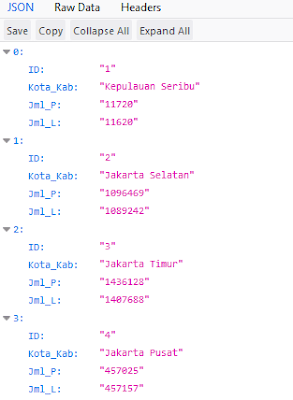
Tampilan data-penduduk.php jika di jalankan seperti dibawah ini. Pastikan service apache dan mysql dalam keadaan start.
Download plugin chartjs, Ekstrak file hasil download kemudian pindahkan folder chartjs ke directory xampp/htdocs/chart.
Untuk mengintegerasikan dengan chartjs, panggil file js dan css yang berada pada folder Chartjs. Sertakan juga jquery.js untuk menggunakan fungsi getJSON, karena kita akan merequest data file data-penduduk.php dengan fungsi getJSON. Untuk jquery.js nya kita akan mengakses langsung menggunakan CDN, jadi memerlukan koneksi internet. teman-teman bisa mendownload jquery.js nya kemudian letakkan dalam satu folder.
Untuk mengintegerasikan dengan chartjs, panggil file js dan css yang berada pada folder Chartjs. Sertakan juga jquery.js untuk menggunakan fungsi getJSON, karena kita akan merequest data file data-penduduk.php dengan fungsi getJSON. Untuk jquery.js nya kita akan mengakses langsung menggunakan CDN, jadi memerlukan koneksi internet. teman-teman bisa mendownload jquery.js nya kemudian letakkan dalam satu folder.
<link rel="stylesheet" type="text/css" href="Chartjs/Chart.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script type="text/javascript" src="Chartjs/Chart.min.js"> </script>
Tambahkan tag canvas di dalam body html untuk menampilkan grafik.
<canvas id="myChart"></canvas>
Buat fungsi getJSON dengan javascript untuk request data dari file data-penduduk.php.
<script>
$.getJSON( "http://localhost/chart/data-penduduk.php", function( data ) {
//buat array untuk label nama kota/kab
var labels =[];
//buat array untuk data Jml Perempuan
var data_P =[];
//buat array untuk data Jml Laki-laki
var data_L =[];
$(data).each(function(i){
labels.push(data[i].Kota_Kab);
data_P.push(data[i].Jml_P);
data_L.push(data[i].Jml_L);
});
});
</script>
Kode lengkapnya seperti dibawah ini, simpan dengan nama index.php di directory xampp/htdocs/chart.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<link rel="stylesheet" type="text/css" href="Chartjs/Chart.min.css">
<script type="text/javascript"src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script type="text/javascript" src="Chartjs/Chart.min.js"> </script>
</head>
<body>
<h2 >Membuat Grafik Grouping dengan Chart.js PHP dan Mysql</h2>
<div style="width: 600px;" >
<canvas id="myChart"></canvas>
</div>
<h4><a href="">maribelajarcoding.com</a></h4>
<script>
$.getJSON( "http://localhost/chart/data-penduduk.php", function( data ) {
//buat array untuk label nama kota/kab
var labels =[];
//buat array untuk data Jml Perempuan
var data_P =[];
//buat array untuk data Jml Laki-laki
var data_L =[];
$(data).each(function(i){
labels.push(data[i].Kota_Kab);
data_P.push(data[i].Jml_P);
data_L.push(data[i].Jml_L);
});
//deklarasi chartjs untuk membuat grafik 2d di id mychart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
//chart akan ditampilkan sebagai bar chart
type: 'bar',
data: {
//membuat label chart
labels: labels,
datasets: [{
label: "Jumlah Laki-laki",
backgroundColor: "pink",
borderColor: "red",
borderWidth: 1,
data: data_L
},
{
label: "Jumlah Perempuan",
backgroundColor: "lightblue",
borderColor: "blue",
borderWidth: 1,
data: data_P
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
});
</script>
</body>
</html>
Keterangan:
Data array labels akan di tampilkan sebagai label pada grafik, sedangkan data array data_P dan data_L akan di tampilkan sebagai data pada datasets. Lihat baris yang diberi highlight. Teman-teman bisa mengganti warna pada grafik dengan mengubah backgroundcolor.
Baca juga Membuat Grafik Pie Persentase dengan Chart.js dan PHP
Tutorial membuat grafik grouping dengan chartjs PHP dan Mysql telah selesai. Sekian, jumpa lagi pada tutorial selanjutnya. Terimakasih.
Related search
Membuat grafik grouping dengan Chartjs PHP dan Mysql
Grafik grouping Chartjs PHP Mysql
Data array labels akan di tampilkan sebagai label pada grafik, sedangkan data array data_P dan data_L akan di tampilkan sebagai data pada datasets. Lihat baris yang diberi highlight. Teman-teman bisa mengganti warna pada grafik dengan mengubah backgroundcolor.
Baca juga Membuat Grafik Pie Persentase dengan Chart.js dan PHP
Tutorial membuat grafik grouping dengan chartjs PHP dan Mysql telah selesai. Sekian, jumpa lagi pada tutorial selanjutnya. Terimakasih.
Related search
Membuat grafik grouping dengan Chartjs PHP dan Mysql
Grafik grouping Chartjs PHP Mysql