Selamat datang di blog Mari belajar coding. Pada tutorial kali ini kita akan belajar menampilkan rute Google maps menggunakan Direction API. Google maps menyediakan fitur Direction API untuk membuat sebuah rute atau petunjuk arah dari satu titik tempat koordinat ke titik tempat lainnya.
Membuat Direction Map dengan Google Maps API
Pertama-tama kita buat api google maps nya terlebih dahulu. Silahkan kunjungi google cloud console, buat projek baru kemudian aktifkan service Maps JavaScript API dan Directions API.
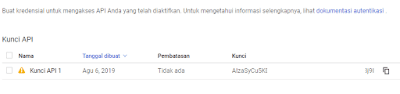
Buat kunci api untuk mengakses fitur Google maps api.
Setelah kuci api selesai di buat, kita akan memulai membuat kode program. Panggil api google maps dengan menambahkan kode berikut ini di dalam tag head. Ganti API_KEY_KAMU dengan api yang di dapat dari google cloud console.
<script src="//maps.googleapis.com/maps/api/js?key=API_KEY_KAMU"
type="text/javascript"></script>
Buat form untuk input tempat asal dan tujuan.
<form class="form-horizontal" id="formRute" autocomplete="off">
<div class="form-group">
<label class="control-label col-sm-2" >Asal:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="asal" name="asal">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" >Tujuan:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="tujuan" name="tujuan">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Rute</button>
</div>
</div>
</form>
<!-- tempat meletakan panel keterangan -->
<div id="panel"></div>
Buat tempat untuk menampilkan peta.
<div id="map" style="height: 500px;"></div>
Buat fungsi dengan javascript untuk menangani proses submit data dari form.
<script type="text/javascript">
$(document).ready(function() {
$("#formRute").submit(function(e) {
e.preventDefault();
//ambil value dari form input asal
var asal=$("#asal").val();
//ambil value dari form input tujuan
var tujuan=$("#tujuan").val();
//cek apakah asal dan tujuan kosong
if (asal=="") {
alert("Tempat asal tidak boleh kosong!");
}else if (tujuan=="") {
alert("Tempat tujuan tidak boleh kosong!");
}else{
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer();
var mapOptions = {
zoom:12,
}
var map = new google.maps.Map(document.getElementById('map'), mapOptions);
directionsDisplay.setMap(map);
directionsDisplay.setPanel(document.getElementById('panel'));
var start = asal;
var end = tujuan;
var request = {
origin: start,
destination: end,
travelMode: 'DRIVING'
};
directionsService.route(request, function(result, status) {
if (status == 'OK') {
directionsDisplay.setDirections(result);
}
});
}
});
});
</script>
Kode lengkap membuat direction map dengan Google Maps API seperti dibawah ini. Ganti API_KEY_KAMU dengan api key yang didapat dari google cloud console.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<script src="//maps.googleapis.com/maps/api/js?key=API_KEY_KAMU"
type="text/javascript"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Maribelajarcoding.com</a>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
<form class="form-horizontal" id="formRute" autocomplete="off">
<div class="form-group">
<label class="control-label col-sm-2" >Asal:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="asal" name="asal">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" >Tujuan:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="tujuan" name="tujuan">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Rute</button>
</div>
</div>
</form>
<!-- tempat meletakan panel keterangan -->
<div id="panel"></div>
</div>
<div class="col-md-8">
<div id="map" style="height: 500px;"></div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#formRute").submit(function(e) {
e.preventDefault();
//ambil value dari form input asal
var asal=$("#asal").val();
//ambil value dari form input tujuan
var tujuan=$("#tujuan").val();
//cek apakah asal dan tujuan kosong
if (asal=="") {
alert("Tempat asal tidak boleh kosong!");
}else if (tujuan=="") {
alert("Tempat tujuan tidak boleh kosong!");
}else{
var directionsService = new google.maps.DirectionsService();
var directionsDisplay = new google.maps.DirectionsRenderer();
var mapOptions = {
zoom:12,
}
var map = new google.maps.Map(document.getElementById('map'), mapOptions);
directionsDisplay.setMap(map);
directionsDisplay.setPanel(document.getElementById('panel'));
var start = asal;
var end = tujuan;
var request = {
origin: start,
destination: end,
travelMode: 'DRIVING'
};
directionsService.route(request, function(result, status) {
if (status == 'OK') {
directionsDisplay.setDirections(result);
}
});
}
});
});
</script>
</body>
</html>
Tutorial membuat direction map dengan Google Maps API telah selesai. Sekian, semoga bermanfaat.
Related Search:
Membuat Direction Map dengan Google Maps API
Membuat Direction Map dengan PHP
Membuat Rute dengan Google Maps
Related Search:
Membuat Direction Map dengan Google Maps API
Membuat Direction Map dengan PHP
Membuat Rute dengan Google Maps