Halo semuanya, kembali lagi di blog Mari Belajar Coding. Sebenarnya tutorial membuat halaman dinamis dengan PHP ini sudah banyak di bahas oleh beberapa situs pemrograman. Tetapi tidak apa-apa, akan saya bahas lagi dengan contoh yang mungkin berbeda cara dengan yang lainnya. Halaman dinamis memudahkan kita dalam menulis sebuah program. Contohnya kita akan membuat sebuah halaman untuk menampilkan sebuah menu navigasi, konten, dan footer. Di dalam menu terdapat sebuah navigasi untuk menuju ke halaman home dan about. Dalam hal ini, isi konten yang akan kita buat menjadi dinamis sesuai menu yang di pilih. Kita tidak perlu lagi menulis kode untuk membuat menu dan footer lagi.
Membuat Halaman Dinamis dengan PHP
Pertama-tama buat sebuah file index.php untuk menampilkan menu, dan konten. Disini saya menggunakan bantuan framework bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<!-- kode untuk menu -->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Mari Belajar Coding</a>
</div>
<ul class="nav navbar-nav">
<li ><a href="#">Home</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
</nav>
<!-- end kode untuk menu -->
<!-- kode untuk konten -->
<div class="container">
</div>
<!-- end kode untuk konten -->
</body>
</html>
Selanjutnya buat fungsi untuk menampilkan konten berdasarkan menu yang dipilih di dalam div konten.
<?php
$pages_dir = 'pages'; //pages merupakan nama folder
if(!empty($_GET['p'])){ //kondisi apakan ada parameter p didalam url
$pages = scandir($pages_dir, 0);
unset($pages[0], $pages[1]);
$p = $_GET['p'];
if(in_array($p.'.php', $pages)){
include($pages_dir.'/'.$p.'.php');
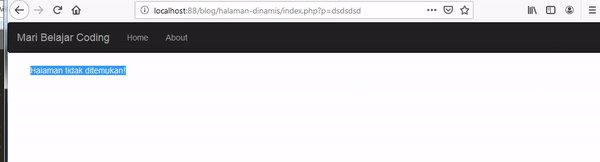
} else {
echo "Halaman tidak ditemukan!";
}
} else {
include($pages_dir.'/home.php');
}
?>
Di dalam fungsi diatas kita perlu membuat sebuah folder pages. Buat folder bernama pages untuk menyimpan file-file konten yang nantinya akan di tampilkan.
Kode lengkap untuk index.php seperdi di bawah ini.
Kode lengkap untuk index.php seperdi di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<!-- kode untuk menu -->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Mari Belajar Coding</a>
</div>
<ul class="nav navbar-nav">
<li ><a href="index.php?p=home">Home</a></li>
<li><a href="index.php?p=about">About</a></li>
</ul>
</div>
</nav>
<!-- end kode untuk menu -->
<!-- kode untuk konten -->
<div class="container">
<?php
$pages_dir = 'pages'; //pages merupakan nama folder
if(!empty($_GET['p'])){ //kondisi apakan ada parameter p didalam url
$pages = scandir($pages_dir, 0);
unset($pages[0], $pages[1]);
$p = $_GET['p'];
if(in_array($p.'.php', $pages)){
include($pages_dir.'/'.$p.'.php');
} else {
echo "Halaman tidak ditemukan!";
}
} else {
include($pages_dir.'/home.php');
}
?>
</div>
<!-- end kode untuk konten -->
</body>
</html>
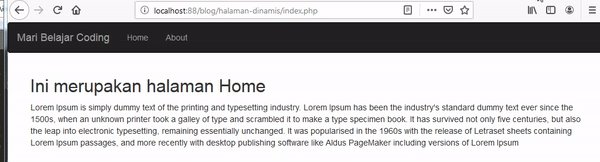
Setelah selesai membuat fungsi halaman dinamis di file index.php, selanjutnya kita akan membuat konten untuk home dan about. buat file bernama home.php di dalam folder pages.
<div class="row">
<div class="col-md-12" >
<h2>Ini merupakan halaman Home</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum</p>
</div>
</div>
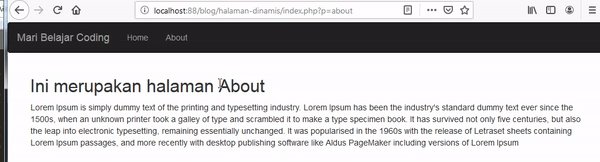
Buat lagi satu file bernama about.php didalam folder pages.
<div class="row">
<div class="col-md-12" >
<h2>Ini merupakan halaman About</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum</p>
</div>
</div>
Struktur file dan folder seperti gambar dibawah ini.
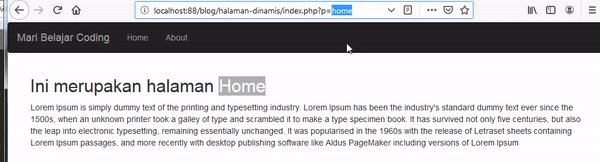
Untuk melakukan navigasi ke halaman home dan about lihat kode dibawah ini. Parameter p berisi nama file yang berada pada folder pages yang akan di tampilkan di dalam konten.
Untuk melakukan navigasi ke halaman home dan about lihat kode dibawah ini. Parameter p berisi nama file yang berada pada folder pages yang akan di tampilkan di dalam konten.
<ul class="nav navbar-nav">
<li class="active"><a href="index.php?p=home">Home</a></li>
<li><a href="index.php?p=about">About</a></li>
</ul>
Teman-teman bisa menambahkan konten lainnya di dalam folder pages dan menambahkan navigasi dengan cara index.php?p=namafile. Dengan menggunakan cara ini, kita tidak perlu menulis program berulang-ulang untuk menampilkan menu, asset, dan atau footer.
Tutorial membuat halaman dinamis dengan PHP sampai disini. Sekian, semoga bermanfaat.
Tutorial membuat halaman dinamis dengan PHP sampai disini. Sekian, semoga bermanfaat.