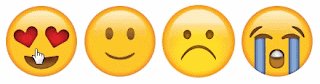
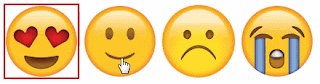
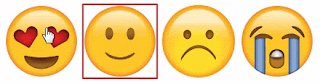
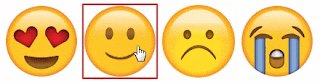
Selamat datang di blog Mari Belajar Coding. Pada tutorial kali ini kita akan belajar menyisipkan gambar di radio button HTML, jika default radio button berbentuk lingkaran maka kita akan menggantinya dengan sebuah gambar. Untuk lebih jelasnya lihat contoh di bawah ini.
Menyisipkan Gambar di Radio Button HTML
Pertama-tama buatlah sebuah form dengan input tipe radio button. Tambahkan image pada label. Teman-teman bisa mengganti image sesuai yang diinginkan.
<form>
<label>
<input type="radio" name="emoji" id="emoji">
<img src="Heart Eyes Emoji.png" width="100px">
</label>
<label>
<input type="radio" name="emoji" id="emoji" >
<img src="Slightly Smiling Face Emoji.png" width="100px">
</label>
<label>
<input type="radio" name="emoji" id="emoji">
<img src="Very Sad Emoji.png" width="100px">
</label>
<label>
<input type="radio" name="emoji" id="emoji">
<img src="Loudly Crying Face Emoji.png" width="100px">
</label>
</form>
Selanjutnya tambahkan style untuk label dan input radio button.
<style type="text/css">
label > input{ /* Menyembunyikan radio button */
visibility: hidden;
position: absolute;
}
label > input + img{ /* style gambar */
cursor:pointer;
border:2px solid transparent;
}
label > input:checked + img{ /* (RADIO CHECKED) style gambar */
border:2px solid #f00;
}
</style>
Kode lengkapnya seperti dibawah ini, simpan file dengan nama latihan-radiobutton.html.
<!DOCTYPE html>
<html>
<head>
<title>maribelajarcoding.com</title>
<style type="text/css">
label > input{ /* Menyembunyikan radio button */
visibility: hidden;
position: absolute;
}
label > input + img{ /* style gambar */
cursor:pointer;
border:2px solid transparent;
}
label > input:checked + img{ /* (RADIO CHECKED) style gambar */
border:2px solid #f00;
}
</style>
</head>
<body>
<form>
<label>
<input type="radio" name="emoji" id="emoji">
<img src="Heart Eyes Emoji.png" width="100px">
</label>
<label>
<input type="radio" name="emoji" id="emoji" >
<img src="Slightly Smiling Face Emoji.png" width="100px">
</label>
<label>
<input type="radio" name="emoji" id="emoji">
<img src="Very Sad Emoji.png" width="100px">
</label>
<label>
<input type="radio" name="emoji" id="emoji">
<img src="Loudly Crying Face Emoji.png" width="100px">
</label>
</form>
</body>
</html>
Tutorial Menyisipkan Gambar di Radio Button HTML sampai disini, sekian semoga bermanfaat.
Related Search:
Menyisipkan gambar di radio button
Menambahkan gambar di radio button
Mengganti radio button dengan gambar
How to replace radio buttons with images
Related Search:
Menyisipkan gambar di radio button
Menambahkan gambar di radio button
Mengganti radio button dengan gambar
How to replace radio buttons with images