Selamat datang di blog Mari belajar coding. Pada tutorial kali ini kita akan belajar membuat aplikasi mobile untuk menghubungi nomor atau telepon ke nomor langsung melalui aplikasi yang di buat menggunakan framework Ionic. Dengan fitur ini, kita di permudah untuk menelpon ke nomor yang telah di tentukan tanpa perlu mengakses aplikasi kontak.
Membuat Aplikasi Call Number Menggunakan Ionic
Pertama-tama kita create app baru melalui cmd atau terminal, disini kita akan membuat aplikasi bernama CallNumber dengan tipe ionic angular.
ionic start CallNumber blank --type=ionic-angular --cordova
Setelah aplikasi dibuat, buka projek CallNumber, kemudian install plugin call number seperti dibawah ini melalui terminal.
ionic cordova plugin add call-number
npm install --save @ionic-native/call-number@4
Selanjutnya import module call number di file app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { CallNumber } from '@ionic-native/call-number';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
CallNumber,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
Buka file home.html, buat form untuk menginputkan nomor telepon yang akan kita hubungi.
<ion-header>
<ion-navbar color="primary">
<ion-title>
Mari Belajar Coding
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<form [formGroup]="FormCallNumber" (ngSubmit)="CallNUmber()">
<ion-item>
<ion-label color="primary" stacked>No Telp</ion-label>
<ion-input type="number" formControlName="NoTelp" disabled="false"></ion-input>
</ion-item>
<button ion-button full type="submit" color="primary" [disabled]="!FormCallNumber.valid" >Call Number</button>
</form>
</ion-content>
import { Component } from '@angular/core';
import { NavController, AlertController } from 'ionic-angular';
import { FormBuilder,FormGroup } from '@angular/forms';
import { CallNumber } from '@ionic-native/call-number';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
public FormCallNumber:FormGroup;
constructor(public navCtrl: NavController,
public alertCtrl: AlertController,
private formBuilder:FormBuilder,
private callNumber: CallNumber
) {
this.FormCallNumber=this.formBuilder.group({
NoTelp:['']
});
}
CallNUmber(){
let Notelp=this.FormCallNumber.value.NoTelp;
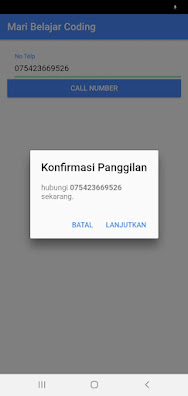
const confirm = this.alertCtrl.create({
title: 'Konfirmasi Panggilan',
message: 'hubungi <b>'+Notelp+'</b> sekarang.',
buttons: [
{
text: 'Batal',
handler: () => {
}
},
{
text: 'Lanjutkan',
handler: () => {
//call number
this.callNumber.callNumber(Notelp, true);
}
}
]
});
confirm.present();
}
}