Codeigniter merupakan framework(kerangka kerja) PHP open source yang digunakan untuk membantu mempermudah membuat sebuah system aplikasi berbasis web dengan konsep MVC. MVC merupakan sebuah metode untuk membuat sebuah aplikasi dengan memisahkan data (Model) dari tampilan (View) dan cara bagaimana memprosesnya (Controller).
Framework Codeigniter memiliki beberapa kelebihan seperti:
1. Ringan
Codeigniter memiliki ukuran yang kecil hanya 2MB saat kita mendownload.
2. Konfigurasi yang mudah
Codeigniter tidak membutuhkan konfigurasi yang rumit.
3. Kompitabilitas dengan berbagai Hosting
4. Dokumentasi yang lengkap
Memiliki dokumentasi yang lengkap serta dukungan komunitas yang baik sehingga mudah dipelajari untuk pemula.
Saat artikel ini dibuat, pengembangan framework Codeignter sudah memasuki versi 3.1.11 dan versi 4.1.2. Tutorial kali ini kita akan belajar membuat sebuah aplikasi CRUD sederhana menggunakan Codeigniter 3.
Instalasi Codeigniter 3
Anda dapat mendowload melalui situs codeigniter https://codeigniter.com/download.
Buat sebuah folder bernama aplikasi_ci pada folder xampp/htdocs.
Ekstrak hasil download kemudian copykan semua file kedalam folder aplikasi_ci.
Struktur folder dan file pada direktori xampp/htdocs/aplikasi_ci seperti dibawah ini.
Buat sebuah folder bernama aplikasi_ci pada folder xampp/htdocs.
Ekstrak hasil download kemudian copykan semua file kedalam folder aplikasi_ci.
Struktur folder dan file pada direktori xampp/htdocs/aplikasi_ci seperti dibawah ini.
Uji coba menjalankan aplikasi_ci pada browser.
Buat Database
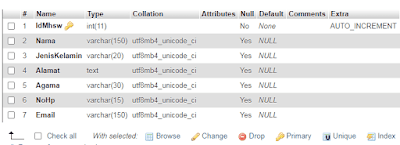
Buat database dengan nama akademik, kemudian buat tabel bernama siswa dengan struktur tabel seperti dibawah ini.
CREATE DATABASE `akademik`;
USE `akademik`;
CREATE TABLE `mahasiswa` (
`IdMhsw` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`Nama` varchar(150),
`JenisKelamin` varchar(20),
`Alamat` text,
`Agama` varchar(30),
`NoHp` varchar(15),
`Email` varchar(150)
);
Konfigurasi Codeigniter
Silahkan buka config/database.php, isikan seperti dibawah ini:
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'akademik',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
);
Buka config/config.php, Cari kode $config['base_url'] = ''; ubah kode menjadi seperti ini $config['base_url'] = 'http://localhost:/aplikasi_ci/';
Kemudian cari kode $config['index_page'] = 'index.php'; ubah menjadi $config['index_page'] = '';
$config['base_url'] = 'http://localhost:/aplikasi_ci/';
$config['index_page'] = '';
Buka config/autoload.php, cari libraries dan helper kemudian isikan seperti ini.
$autoload['libraries'] = array('database', 'session', 'form_validation');
$autoload['helper'] = array('url', 'form');
Keterangan
Load library Database untuk menyediakan fungsi-fungsi operasi database.
Session untuk menyediakan fungsi-fungsi session dan menampilkan flash message.
Form validation untuk menyediakan fungsi-fungsi validasi kolom inputan.
Helper url digunakan untuk bekerja dengan URL.
Helper form digunakan untuk bekerja dengan Form.
Buka config/routes.php.
Ubah default controler menjadi seperti ini:
$route['default_controller'] = 'mahasiswa';
Kode diatas digunakan untuk mengatur controller pertama kali saat aplikasi dijalankan. Nanti kita akan membuat sebuah file controller baru dengan nama Mahasiswa.php dalam folder controllers.
Setting .htaccess
htaccess disini digunakan untuk menghilangkan index.php pada url sehingga url akan lebih rapi.
buat file baru pada folder aplikasi_ci, kopikan script dibawah ini kemudian simpan dengan nama .htaccess
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]
Buat Model
Model berisi fungsi-fungsi query mysql untuk menampilkan semua data mahasiswa, data mahasiswa berdasarkan id, simpan data, edit data dan hapus data mahasiswa. Buat file Mahasiswa_model.php pada folder models.
<?php
defined('BASEPATH') or exit('No direct script access allowed');
class Mahasiswa_model extends CI_Model
{
private $table = 'mahasiswa';
//validasi form, method ini akan mengembailkan data berupa rules validasi form
public function rules()
{
return [
[
'field' => 'Nama', //samakan dengan atribute name pada tags input
'label' => 'Nama', // label yang kan ditampilkan pada pesan error
'rules' => 'trim|required' //rules validasi
],
[
'field' => 'JenisKelamin',
'label' => 'Jenis Kelamin',
'rules' => 'trim|required'
],
[
'field' => 'Alamat',
'label' => 'Alamat',
'rules' => 'trim|required'
],
[
'field' => 'Agama',
'label' => 'Agama',
'rules' => 'trim|required'
],
[
'field' => 'NoHp',
'label' => 'No Hp',
'rules' => 'trim|required|numeric|min_length[9]|max_length[15]'
],
[
'field' => 'Email',
'label' => 'Email',
'rules' => 'trim|required'
]
];
}
//menampilkan data mahasiswa berdasarkan id mahasiswa
public function getById($id)
{
return $this->db->get_where($this->table, ["IdMhsw" => $id])->row();
//query diatas seperti halnya query pada mysql
//select * from mahasiswa where IdMhsw='$id'
}
//menampilkan semua data mahasiswa
public function getAll()
{
$this->db->from($this->table);
$this->db->order_by("IdMhsw", "desc");
$query = $this->db->get();
return $query->result();
//fungsi diatas seperti halnya query
//select * from mahasiswa order by IdMhsw desc
}
//menyimpan data mahasiswa
public function save()
{
$data = array(
"Nama" => $this->input->post('Nama'),
"JenisKelamin" => $this->input->post('JenisKelamin'),
"Alamat" => $this->input->post('Alamat'),
"Agama" => $this->input->post('Agama'),
"NoHp" => $this->input->post('NoHp'),
"Email" => $this->input->post('Email')
);
return $this->db->insert($this->table, $data);
}
//edit data mahasiswa
public function update()
{
$data = array(
"Nama" => $this->input->post('Nama'),
"JenisKelamin" => $this->input->post('JenisKelamin'),
"Alamat" => $this->input->post('Alamat'),
"Agama" => $this->input->post('Agama'),
"NoHp" => $this->input->post('NoHp'),
"Email" => $this->input->post('Email')
);
return $this->db->update($this->table, $data, array('IdMhsw' => $this->input->post('IdMhsw')));
}
//hapus data mahasiswa
public function delete($id)
{
return $this->db->delete($this->table, array("IdMhsw" => $id));
}
}
Nama model diawali dengan huruf kapital yaitu Mahasiswa_model.php, sedangkan nama class samakan dengan nama file. Mahasiswa_model.php akan di load pada controllers Mahasiswa.php untuk di eksekusi. Untuk jenis-jenis validasi pada form Anda dapat membaca pada dokumentasi Codeigniter.
Buat Controller
Controller digunakan untuk menghubungkan antara model dengan view. Buat file Mahasiswa.php pada folder controllers. Nama file diawali dengan huruf kapital.
<?php
defined('BASEPATH') or exit('No direct script access allowed');
class Mahasiswa extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model("Mahasiswa_model"); //load model mahasiswa
}
//method pertama yang akan di eksekusi
public function index()
{
$data["title"] = "List Data Mahasiswa";
//ambil fungsi getAll untuk menampilkan semua data mahasiswa
$data["data_mahasiswa"] = $this->Mahasiswa_model->getAll();
//load view header.php pada folder views/templates
$this->load->view('templates/header', $data);
$this->load->view('templates/menu');
//load view index.php pada folder views/mahasiswa
$this->load->view('mahasiswa/index', $data);
$this->load->view('templates/footer');
}
//method add digunakan untuk menampilkan form tambah data mahasiswa
public function add()
{
$Mahasiswa = $this->Mahasiswa_model; //objek model
$validation = $this->form_validation; //objek form validation
$validation->set_rules($Mahasiswa->rules()); //menerapkan rules validasi pada mahasiswa_model
//kondisi jika semua kolom telah divalidasi, maka akan menjalankan method save pada mahasiswa_model
if ($validation->run()) {
$Mahasiswa->save();
$this->session->set_flashdata('message', '<div class="alert alert-success alert-dismissible fade show" role="alert">
Data Mahasiswa berhasil disimpan.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button></div>');
redirect("mahasiswa");
}
$data["title"] = "Tambah Data Mahasiswa";
$this->load->view('templates/header', $data);
$this->load->view('templates/menu');
$this->load->view('mahasiswa/add', $data);
$this->load->view('templates/footer');
}
public function edit($id = null)
{
if (!isset($id)) redirect('mahasiswa');
$Mahasiswa = $this->Mahasiswa_model;
$validation = $this->form_validation;
$validation->set_rules($Mahasiswa->rules());
if ($validation->run()) {
$Mahasiswa->update();
$this->session->set_flashdata('message', '<div class="alert alert-success alert-dismissible fade show" role="alert">
Data Mahasiswa berhasil disimpan.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button></div>');
redirect("mahasiswa");
}
$data["title"] = "Edit Data Mahasiswa";
$data["data_mahasiswa"] = $Mahasiswa->getById($id);
if (!$data["data_mahasiswa"]) show_404();
$this->load->view('templates/header', $data);
$this->load->view('templates/menu');
$this->load->view('mahasiswa/edit', $data);
$this->load->view('templates/footer');
}
public function delete()
{
$id = $this->input->get('id');
if (!isset($id)) show_404();
$this->Mahasiswa_model->delete($id);
$msg['success'] = true;
$this->session->set_flashdata('message', '<div class="alert alert-success alert-dismissible fade show" role="alert">
Data Mahasiswa berhasil dihapus.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button></div>');
$this->output->set_output(json_encode($msg));
}
}
Buat View
Setelah controller Mahasiswa dibuat selanjutkan kita akan membuat view untuk menampilkan data mahasiswa. Disini saya membagi view menjadi beberapa bagian. Pada folder views/template, kita akan menyimpan file view header, menu dan footer. Kemudian pada folder views/mahasiswa berisi view untuk menampikan semua data, view form add dan view form edit.
Views/templates
buat file header.php, kemudian isikan kode seperti berikut ini:
<!DOCTYPE html>
<html lang="en">
<head>
<title><?= $title ?></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap 4.5.2-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<!-- Fontawesome 5.15.3-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- Datatables -->
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.24/css/dataTables.bootstrap4.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.min.js" integrity="sha512-RXf+QSDCUQs5uwRKaDoXt55jygZZm2V++WUZduaU/Ui/9EGp3f/2KZVahFZBKGH0s774sd3HmrhUy+SgOFQLVQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.24/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
buat file menu.php pada folder views/templates kemudian isikan kode berikut ini:
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">Aplikasi CI</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="<?= base_url('mahasiswa'); ?>">Mahasiswa</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
buat file footer.php
</body>
</html>
Selanjutkan kita akan membuat view untuk konten mahasiswa, buat file index.php pada folder views/mahasiswa.
<div class="container pt-5">
<h3><?= $title ?></h3>
<nav aria-label="breadcrumb">
<ol class="breadcrumb ">
<li class="breadcrumb-item"><a>Mahasiswa</a></li>
<li class="breadcrumb-item active" aria-current="page">List Data</li>
</ol>
</nav>
<div class="row">
<div class="col-md-12">
<a class="btn btn-primary mb-2" href="<?= base_url('mahasiswa/add'); ?>">Tambah Data</a>
<div mb-2>
<!-- Menampilkan flashh data (pesan saat data berhasil disimpan)-->
<?php if ($this->session->flashdata('message')) :
echo $this->session->flashdata('message');
endif; ?>
</div>
<div class="card">
<div class="card-body">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover" id="tableMahasiswa">
<thead>
<tr class="table-success">
<th></th>
<th>NAMA</th>
<th>JENIS KELAMIN</th>
<th>ALAMAT</th>
<th>AGAMA</th>
<th>NO HP</th>
<th>EMAIL</th>
</tr>
</thead>
<tbody>
<?php foreach ($data_mahasiswa as $row) : ?>
<tr>
<td>
<a href="<?= site_url('mahasiswa/edit/' . $row->IdMhsw) ?>" class="btn btn-success btn-sm"><i class="fa fa-edit"></i> </a>
<a href="javascript:void(0);" data="<?= $row->IdMhsw ?>" class="btn btn-danger btn-sm item-delete"><i class="fa fa-trash"></i> </a>
</td>
<td><?= $row->Nama ?></td>
<td><?= $row->JenisKelamin ?></td>
<td><?= $row->Alamat ?></td>
<td><?= $row->Agama ?></td>
<td><?= $row->NoHp ?></td>
<td><?= $row->Email ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Modal dialog hapus data-->
<div class="modal fade" id="myModalDelete" tabindex="-1" aria-labelledby="myModalDeleteLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModalDeleteLabel">Konfirmasi</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Anda ingin menghapus data ini?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Tutup</button>
<button type="button" class="btn btn-danger" id="btdelete">Lanjutkan</button>
</div>
</div>
</div>
</div>
<script>
//menampilkan data ketabel dengan plugin datatables
$('#tableMahasiswa').DataTable();
//menampilkan modal dialog saat tombol hapus ditekan
$('#tableMahasiswa').on('click', '.item-delete', function() {
//ambil data dari atribute data
var id = $(this).attr('data');
$('#myModalDelete').modal('show');
//ketika tombol lanjutkan ditekan, data id akan dikirim ke method delete
//pada controller mahasiswa
$('#btdelete').unbind().click(function() {
$.ajax({
type: 'ajax',
method: 'get',
async: false,
url: '<?php echo base_url() ?>mahasiswa/delete/',
data: {
id: id
},
dataType: 'json',
success: function(response) {
$('#myModalDelete').modal('hide');
location.reload();
}
});
});
});
</script>
Membuat view untuk tambah data mahasiswa, buat file add.php pada folder views/mahasiswa.
<div class="container pt-5">
<h3><?= $title ?></h3>
<nav aria-label="breadcrumb">
<ol class="breadcrumb ">
<li class="breadcrumb-item"><a>Mahasiswa</a></li>
<li class="breadcrumb-item "><a href="<?= base_url('mahasiswa'); ?>">List Data</a></li>
<li class="breadcrumb-item active" aria-current="page">Add Data</li>
</ol>
</nav>
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<?php
//create form
$attributes = array('id' => 'FrmAddMahasiswa', 'method' => "post", "autocomplete" => "off");
echo form_open('', $attributes);
?>
<div class="form-group row">
<label for="Nama" class="col-sm-2 col-form-label">Nama</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="Nama" name="Nama" value=" <?= set_value('Nama'); ?>">
<small class="text-danger">
<?php echo form_error('Nama') ?>
</small>
</div>
</div>
<fieldset class="form-group">
<div class="row">
<legend class="col-form-label col-sm-2 pt-0">Jenis Kelamin</legend>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="JenisKelamin" name="JenisKelamin" value="Laki-laki" <?php if (set_value('JenisKelamin') == "Laki-laki") : echo "checked";
endif; ?>>
<label class="form-check-label" for="JenisKelamin">
Laki-laki
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="JenisKelamin2" name="JenisKelamin" value="Perempuan" <?php if (set_value('JenisKelamin') == "Perempuan") : echo "checked";
endif; ?>>
<label class="form-check-label" for="JenisKelamin2">
Perempuan
</label>
</div>
<small class="text-danger">
<?php echo form_error('JenisKelamin') ?>
</small>
</div>
</div>
</fieldset>
<div class="form-group row">
<label for="Alamat" class="col-sm-2 col-form-label">Alamat</label>
<div class="col-sm-10">
<textarea class="form-control" id="Alamat" name="Alamat" rows="3"><?= set_value('Alamat'); ?></textarea>
<small class="text-danger">
<?php echo form_error('Alamat') ?>
</small>
</div>
</div>
<div class="form-group row">
<label for="Alamat" class="col-sm-2 col-form-label">Agama</label>
<div class="col-sm-10">
<select class="form-control" id="Agama" name="Agama">
<option value="Islam" selected disabled>Pilih</option>
<option value="Islam" <?php if (set_value('Agama') == "Islam") : echo "selected";
endif; ?>>Islam</option>
<option value="Protestan" <?php if (set_value('Agama') == "Protestan") : echo "selected";
endif; ?>>Protestan</option>
<option value="Katolik" <?php if (set_value('Agama') == "Katolik") : echo "selected";
endif; ?>>Katolik</option>
<option value="Hindu" <?php if (set_value('Agama') == "Hindu") : echo "selected";
endif; ?>>Hindu</option>
<option value="Buddha" <?php if (set_value('Agama') == "Buddha") : echo "selected";
endif; ?>>Buddha</option>
<option value="Khonghucu" <?php if (set_value('Agama') == "Khonghucu") : echo "selected";
endif; ?>>Khonghucu</option>
</select>
<small class="text-danger">
<?php echo form_error('Agama') ?>
</small>
</div>
</div>
<div class="form-group row">
<label for="NoHp" class="col-sm-2 col-form-label">No Hp</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="NoHp" name="NoHp" value="<?= set_value('NoHp'); ?>">
<small class="text-danger">
<?php echo form_error('NoHp') ?>
</small>
</div>
</div>
<div class="form-group row">
<label for="Email" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="Email" name="Email" value="<?= set_value('Email'); ?>">
<small class="text-danger">
<?php echo form_error('Email') ?>
</small>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-md-2">
<button type="submit" class="btn btn-primary">Simpan</button>
<a class="btn btn-secondary" href="javascript:history.back()">Kembali</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
Keterangan:
form_open merupakan fungsi untuk menggunakan form codeigniter.
form_error digunakan untuk menampilkan pesan error validasi.
set_value digunakan untuk mengembalikan nilai kedalam inputan form.
Membuat view untuk edit data mahasiswa, buat file edit.php pada folder views/mahasiswa.
<div class="container pt-5">
<h3><?= $title ?></h3>
<nav aria-label="breadcrumb">
<ol class="breadcrumb ">
<li class="breadcrumb-item"><a>Mahasiswa</a></li>
<li class="breadcrumb-item "><a href="<?= base_url('mahasiswa'); ?>">List Data</a></li>
<li class="breadcrumb-item active" aria-current="page">Edit Data</li>
</ol>
</nav>
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<?php
//create form
$attributes = array('id' => 'FrmEditMahasiswa', 'method' => "post", "autocomplete" => "off");
echo form_open('', $attributes);
?>
<div class="form-group row">
<label for="Nama" class="col-sm-2 col-form-label">Nama</label>
<div class="col-sm-10">
<input type="hidden" class="form-control" id="IdMhsw" name="IdMhsw" value=" <?= $data_mahasiswa->IdMhsw; ?>">
<input type="text" class="form-control" id="Nama" name="Nama" value=" <?= $data_mahasiswa->Nama; ?>">
<small class="text-danger">
<?php echo form_error('Nama') ?>
</small>
</div>
</div>
<fieldset class="form-group">
<div class="row">
<legend class="col-form-label col-sm-2 pt-0">Jenis Kelamin</legend>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="JenisKelamin" name="JenisKelamin" value="Laki-laki" <?php if ($data_mahasiswa->JenisKelamin == "Laki-laki") : echo "checked";
endif; ?>>
<label class="form-check-label" for="JenisKelamin">
Laki-laki
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="JenisKelamin2" name="JenisKelamin" value="Perempuan" <?php if ($data_mahasiswa->JenisKelamin == "Perempuan") : echo "checked";
endif; ?>>
<label class="form-check-label" for="JenisKelamin2">
Perempuan
</label>
</div>
<small class="text-danger">
<?php echo form_error('JenisKelamin') ?>
</small>
</div>
</div>
</fieldset>
<div class="form-group row">
<label for="Alamat" class="col-sm-2 col-form-label">Alamat</label>
<div class="col-sm-10">
<textarea class="form-control" id="Alamat" name="Alamat" rows="3"><?= $data_mahasiswa->Alamat; ?></textarea>
<small class="text-danger">
<?php echo form_error('Alamat') ?>
</small>
</div>
</div>
<div class="form-group row">
<label for="Alamat" class="col-sm-2 col-form-label">Agama</label>
<div class="col-sm-10">
<select class="form-control" id="Agama" name="Agama">
<option value="Islam" selected disabled>Pilih</option>
<option value="Islam" <?php if ($data_mahasiswa->Agama == "Islam") : echo "selected";
endif; ?>>Islam</option>
<option value="Protestan" <?php if ($data_mahasiswa->Agama == "Protestan") : echo "selected";
endif; ?>>Protestan</option>
<option value="Katolik" <?php if ($data_mahasiswa->Agama == "Katolik") : echo "selected";
endif; ?>>Katolik</option>
<option value="Hindu" <?php if ($data_mahasiswa->Agama == "Hindu") : echo "selected";
endif; ?>>Hindu</option>
<option value="Buddha" <?php if ($data_mahasiswa->Agama == "Buddha") : echo "selected";
endif; ?>>Buddha</option>
<option value="Khonghucu" <?php if ($data_mahasiswa->Agama == "Khonghucu") : echo "selected";
endif; ?>>Khonghucu</option>
</select>
<small class="text-danger">
<?php echo form_error('Agama') ?>
</small>
</div>
</div>
<div class="form-group row">
<label for="NoHp" class="col-sm-2 col-form-label">No Hp</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="NoHp" name="NoHp" value="<?= $data_mahasiswa->NoHp; ?>">
<small class="text-danger">
<?php echo form_error('NoHp') ?>
</small>
</div>
</div>
<div class="form-group row">
<label for="Email" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="Email" name="Email" value="<?= $data_mahasiswa->Email; ?>">
<small class="text-danger">
<?php echo form_error('Email') ?>
</small>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10 offset-md-2">
<button type="submit" class="btn btn-primary">Simpan</button>
<a class="btn btn-secondary" href="javascript:history.back()">Kembali</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
Tampilan awal aplikasi jika dijalankan pada browser.
Tampilan jika error validasi pada form.
Tampilan setelah data berhasil disimpan.
Tampilan modal dialog hapus data.